how to know what software i use to create a image file
Think GIF is the most delicious kind of peanut butter? And AI was that weird sci-fi movie starring Haley Joel Osment? Well, you're not wrong. Only today nosotros're talking image formats and all those pesky little files that we apply to create visual content for impress and web.
Every graphic yous see online is an image file. Most everything y'all run into printed on paper, plastic or a t-shirt came from an image file. These files come in a diversity of formats, and each is optimized for a specific use. Using the correct type for the right task means your design will come out picture perfect and only how you intended. The wrong format could mean a bad print or a poor web paradigm, a giant download or a missing graphic in an email.
And so let'south break information technology downwardly. Welcome to Paradigm File Formats 101. Let's dive into the nuts of each file type.

Most prototype files fit into one of two general categories—raster files and vector files—and each category has its ain specific uses. This breakup isn't perfect. For example, certain formats can actually contain elements of both types. Simply this is a good place to start when thinking near which format to utilise for your projects.
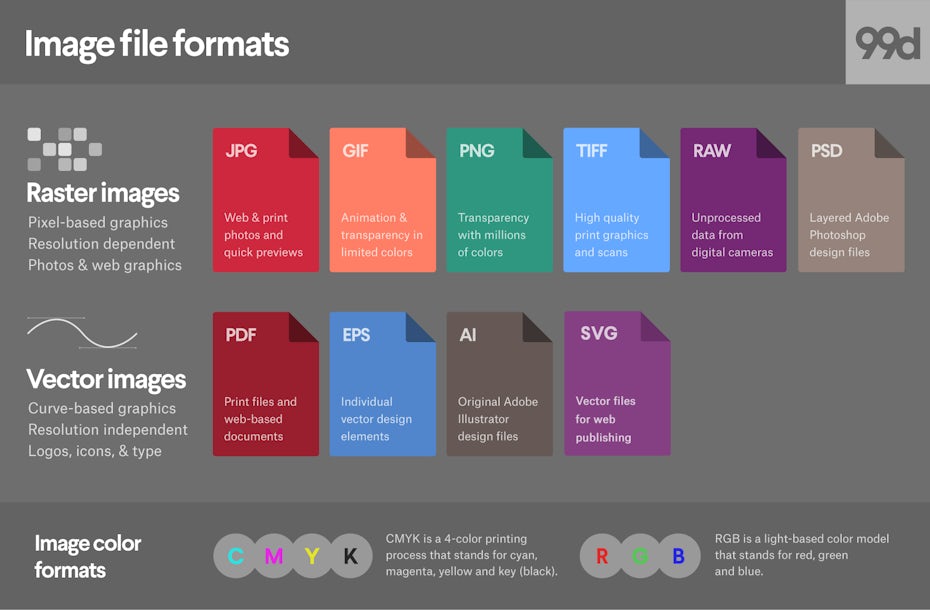
The different types of image file formats
—
- Raster file formats
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Vector file formats
- EPS
- SVG
- AI
Raster file formats
—
What is a raster epitome
Raster images are made up of a gear up grid of dots called pixels where each pixel is assigned a color. Unlike a vector paradigm, raster images are resolution dependent, meaning they exist at one size. When yous transform a raster image, you stretch the pixels themselves, which can result in a "pixelated" or blurry image. When you enlarge an epitome, your software is substantially guessing at what image data is missing based on the surrounding pixels. By and large, the results aren't great.
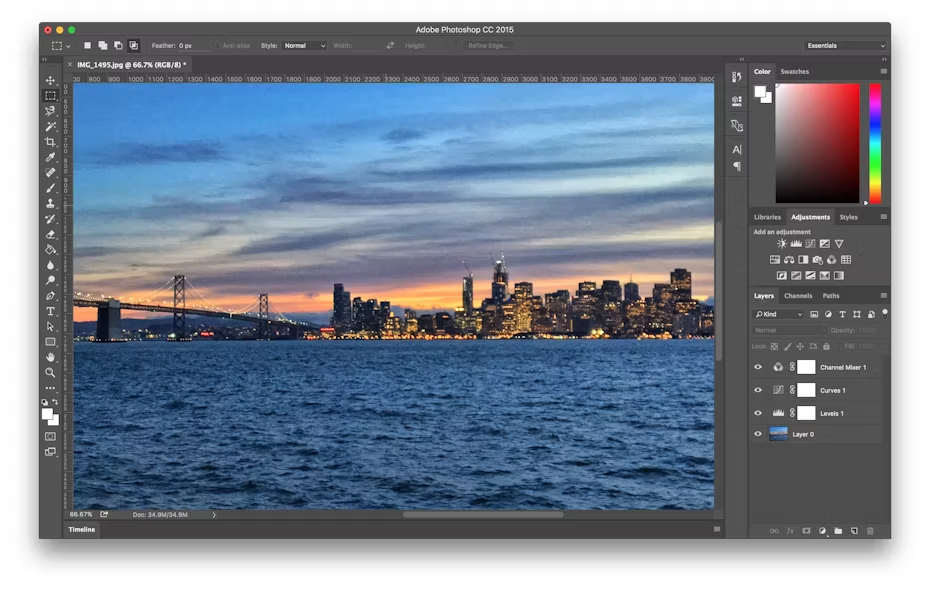
Raster images are typically used for photographs, digital artwork and web graphics (such as imprint ads, social media content and email graphics). Adobe Photoshop is the manufacture-standard image editor that is used to create, design and edit raster images as well as to add furnishings, shadows and textures to existing designs.
CMYK vs. RGB
All raster images can be saved in one of ii main color models: CMYK and RGB.
CMYK a iv-color printing process that stands for c yan, chiliad agenta, y ellow and k ey (black). These colors represent the four inks that will combine during the printing procedure. Files saved in this format volition be optimized for physical printing.
RGB is a light-based color model that stands for r ed, g reen and b lue. These are the three primary colors of calorie-free that combine to produce other colors. Files saved in this format will be optimized for the spider web, mobile phones, movie and video—annihilation that appears on a screen.
Lossy vs. lossless
Each raster image file is either lossless or lossy, depending on how the format handles your image data.
Lossless epitome formats capture all of the data of your original file. Cipher from the original file, photo, or piece of art is lost—hence the term "lossless." The file may however be compressed, but all lossless formats will be able to reconstruct your prototype to its original state.
Lossy image formats approximate what your original image looks like. For case, a lossy image might reduce the amount of colors in your epitome or analyze the epitome for any unnecessary data. These clever technical tricks volition typically reduce the file size, though they may reduce the quality of your image.
Typically, lossy files are much smaller than lossless files, making them ideal to utilise online where file size and download speed are vital.
JPEG/JPG
JPEG is a lossy raster format that stands for Articulation Photographic Experts Grouping, the technical team that adult information technology. This is one of the most widely used formats online, typically for photos, email graphics and large web images like banner ads. JPEG images take a sliding calibration of pinch that decreases file size tremendously, simply increases artifacts or pixelation the more the paradigm is compressed.
You should use a JPEG when…
- You're dealing with online photos and/or artwork . JPEGs offering y'all the near flexibility with raster editing and compression making them ideal for web images that need to be downloaded speedily.
- You desire to print photos and/or artwork . At high resolution files with depression compression, JPEGs are perfect for editing and then printing.
- You need to send a quick preview image to a client. JPEG images can be reduced to very small sizes making them great for emailing.
Don't use a JPEG when…
- You need a spider web graphic with transparency. JPEGs do non have a transparency channel and must take a solid color groundwork. GIF and PNG are your all-time options for transparency.
- You need a layered, editable image. JPEGs are a flat epitome format meaning that all edits are saved into one image layer and cannot exist undone. Consider a PSD (Photoshop) file for a fully editable paradigm.
GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. The big question: how is information technology pronounced? The creator of GIF says "Jiff" like the peanut butter. This writer (and lots of the world) says "GIFF" because graphics starts with a "guh." Anyhow, nosotros'll leave that up to you. GIF is also a widely used web image format, typically for animated graphics like banner ads, e-mail images and social media memes. Though GIFs are lossless, they can be exported in a number of highly customizable settings that reduce the amount of colors and epitome information, which in plow reduces the file size.

You should use a GIF when…
- You want to create web blitheness . GIF images agree all of the blitheness frames and timing information in one single file. Image editors similar Photoshop arrive easy to create a short animation and export it equally a GIF.
- You need transparency . GIF images have an "alpha channel" that can be transparent, and then y'all tin place your image on any colored groundwork.
- You need a pocket-sized file . The compression techniques in the GIF format allow epitome files to shrink tremendously. For very simple icons and web graphics, GIF is the best image file format.
Don't employ a GIF when…
- You lot need a photographic-quality image. Though GIFs tin be loftier resolution, they have a limit of 256 colors (unless you know a few tricks). Photos typically have thousands of colors and will look flat and less vibrant (and sometimes weird due to color banding) when converted to GIF.
- Y'all need to print an epitome. Because of the color limit, most printed photos will lack depth. If y'all need to print photos, look at TIFF, PSD and JPG.
- You lot need a layered, editable prototype. GIFs are a apartment image format meaning that all edits are saved into one paradigm layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Recollect of PNGs as the next-generation GIF. This format has built-in transparency, but can also display higher colour depths, which translates into millions of colors. PNGs are a spider web standard and are rapidly condign one of the most common image formats used online.

You lot should use a PNG when…
- You demand high-quality transparent web graphics . PNG images have a variable "alpha channel" that can accept any degree of transparency (in contrast with GIFs that simply have on/off transparency). Plus, with greater color depths, you'll have a more vibrant epitome than y'all would with a GIF.
- You have illustrations with express colors . Though whatsoever image will work, PNG files are all-time with a small color palette.
- You demand a small file . PNG files can shrink to incredibly tiny sizes—particularly images that are simple colors, shapes or text. This makes it the platonic image file type for spider web graphics.
Don't utilise a PNG when…
- You're working with photos or artwork. Thanks to PNGs' high colour depth, the format tin can easily handle high resolution photos. Even so, because it is a lossless spider web format, file sizes tend to get very large. If you're working with photos on the web, become with JPEG.
- Yous're dealing with a print projection. PNG graphics are optimized for the screen. You can definitely print a PNG, but you'd be better off with a JPEG (lossy) or TIFF file.
TIFF/TIF
TIFF is a lossless raster format that stands for Tagged Prototype File Format. Considering of its extremely loftier quality, the format is primarily used in photography and desktop publishing. Yous'll likely encounter TIFF files when you scan a document or take a photo with a professional digital camera. Do note that TIFF files can also be used as a "container" for JPEG images. These files volition exist much smaller than traditional TIFF files, which are typically very large.
You lot should utilise a TIFF when…
- Y'all need loftier-quality print graphics. Along with RAW, TIFF files are amongst the highest quality graphic formats available. If you're printing photos—especially at enormous sizes—use this format.
- Y'all are making a loftier-quality scan. Using TIFF to scan your documents, photos and artwork will ensure that you have the best original file to work off of.
Don't use at TIFF when…
- Y'all're working with web graphics. While many spider web browsers support it, TIFF files are optimized for print. Become with JPEG or PNG when yous need to brandish high-quality images online.
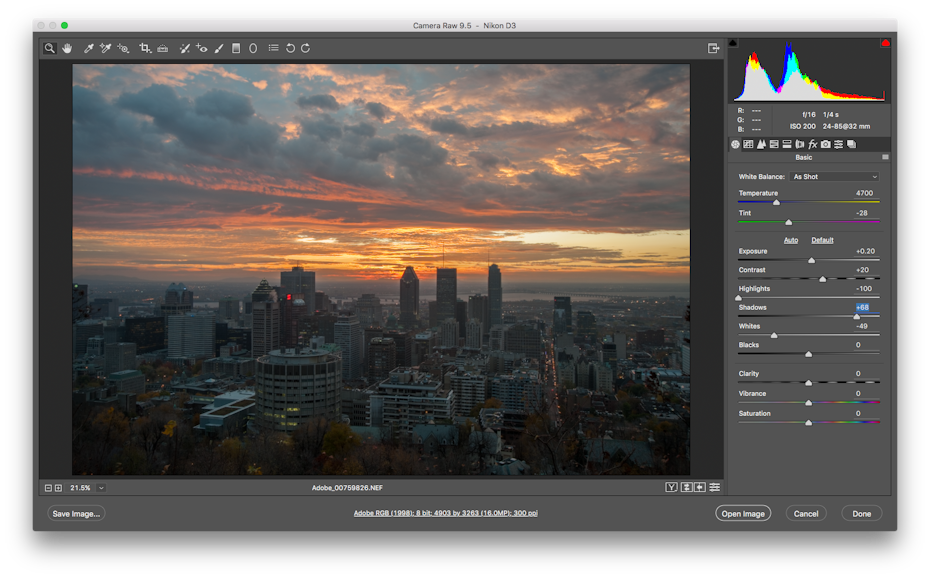
RAW
A raw paradigm format contains the unprocessed information captured by a digital camera or scanner's sensor. Typically, images are processed (adapted for color, white balance, exposure, etc.) and then converted and compressed into another format (e.g. JPEG or TIFF). Raw images store the unprocessed and processed data in two separate files, so you're left with the highest quality image possible that you tin edit non-destructively with a photograph editing application like Photoshop. There are dozens and dozens of raw formats, but some of the typical formats are CRW (Catechism), NEF (Nikon), and DNG (Adobe).

You should employ RAW when…
- You are shooting and editing photos . Brand sure your camera is gear up to RAW so you tin capture the almost versatile image. Then, use a compatible photo-editing application to adjust your image.
Don't use RAW when…
- You're working with web graphics. RAW is congenital for photo editing. When you're set up to present your photos for the web, convert them to JPEG.
- Y'all're ready to impress your photos. Many printers won't accept raw formats, so first convert to JPEG or TIFF.
PSD
PSD is a proprietary layered paradigm format that stands for Photoshop Document. These are original blueprint files created in Photoshop that are fully editable with multiple layers and image adjustments. PSDs are primarily used to create and edit raster images, but this unique format tin can besides contain vector layers as well, making it extremely flexible for a number of dissimilar projects. A PSD can be exported into whatsoever number of image file formats, including all of the raster formats listed in a higher place.

Y'all should apply a PSD when…
- It's time to retouch photos. Demand to color correct a photo? Or add a layer of text? PSD = photos.
- Y'all need to edit artwork for digital or print. That could be a photo, painting, drawing, or anything else. Photoshop is the right tool to make sure every line, shadow and texture is in place.
- You desire digital images for the web like social media images, banner ads, e-mail headers, videos etc. Creating these images in Photoshop volition ensure they're right size and optimized for the spider web.
- You have to create a website or app mockup. Layers make it like shooting fish in a barrel to movement UI elements around.
- You lot want to get fancy with animation and video. Photoshop makes it like shooting fish in a barrel to cut together unproblematic video clips and add graphics, filters, text, animation and more.
Don't use a PSD when…
- You need to post a photo online or send a preview to a client. The web is JPEG friendly. Catechumen first to make sure your audition can see your paradigm (and and then it won't have several minutes to download).
- Y'all're ready to impress your photos. Many printers won't take the PSD format, so first convert to JPEG or TIFF.
Vector file formats
—
What is a vector image
Vector images are digital artwork in which points, lines and curves are calculated past the estimator. They essentially giant math equations, and every "equation" can exist assigned a colour, stroke or thickness (among other styles) to turn the shapes into fine art. Different raster images, vector images are resolution in dependent. When you shrink or enlarge a vector prototype, your shapes get larger, simply y'all won't lose whatever particular or go any pixelation. Because your image will always render identically, no affair the size, there is no such matter every bit a lossy or lossless vector image type.
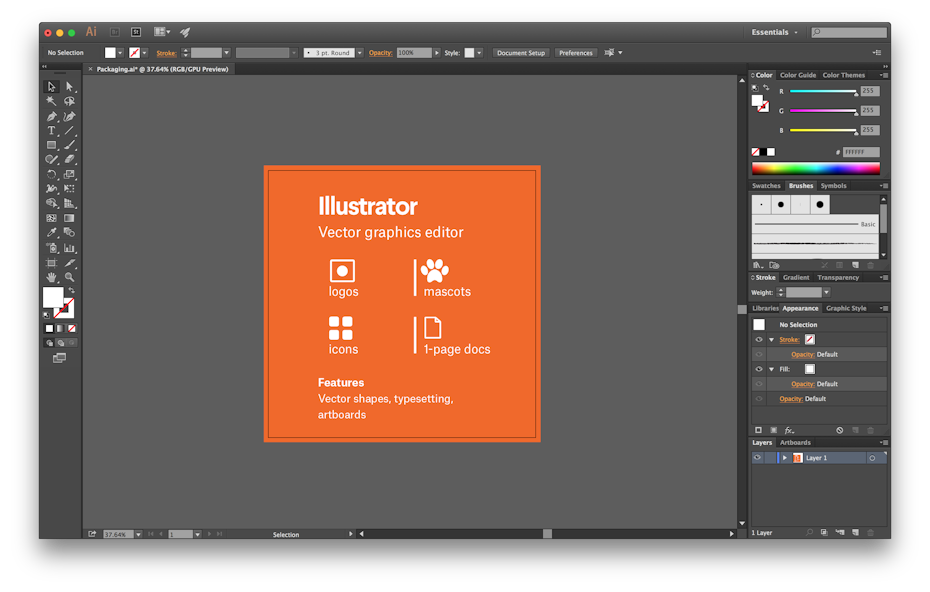
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the manufacture-standard image editor that is used to create, design and edit vector images (though it can as well incorporate raster images, as well).
PDF stands for Portable Document Format and is an epitome format used to display documents and graphics correctly, no matter the device, application, operating system or web browser. At its core, PDF files take a powerful vector graphics foundation, but tin can too display everything from raster graphics to form fields to spreadsheets. Because information technology is a nearly universal standard, PDF files are often the file format requested past printers to send a final design into production. Both Adobe Photoshop and Illustrator can export straight to PDF, making it easy to start your pattern and get it ready for printing.
Y'all should utilize a PDF when…
- You're fix to print . Equally we mentioned, many printers adopt PDF as their primary delivery format because it is and so ubiquitous. Bank check with your printer to see how they'd like yous to prepare your file.
- You desire to display documents on the web . You wouldn't apply a PDF for a single icon or logo, but it's great for posters, flyers, magazines and booklets. PDFs will keep your unabridged design in one package, making it easy to view, download or print.
Don't use a PDF when…
- You lot need to edit your design. PDFs are great containers, but use other applications for the contents. You can edit raster images with Photoshop and vector graphics with Illustrator. When you're washed, you tin can combine those into a PDF for piece of cake viewing.
EPS
EPS is an image format that stands for Encapsulated PostScript. Although information technology is used primarily as a vector format, an EPS file tin include both vector and raster image data. Typically, an EPS file includes a single design element that can be used in a larger pattern.
You should use an EPS when…
- You need to transport a vector logo to a customer, designer or a printer. With an EPS file, y'all don't take to worry near where the logo will be placed or printed. No affair the size, it will ever appear at the correct resolution.
Don't use an EPS when…
- You're dealing with photographs or artwork. EPS tin can handle raster images, but this blazon of image file is primarily for vectors. Work with a PSD, TIF or JPEG when y'all have a photo projection.
- Yous need to brandish an image online. Consign to JPEG, PNG or GIF kickoff.
SVG
SVG stands for Scalable Vector Graphics and is an XML based vector image format for two-dimensional graphics. It can be searched, indexed, scaled and compressed and can issue in smaller file sizes than other file formats, which makes it platonic for web. SVG files tin be edited in graphic editing programs every bit well as text editors.
You should use SVG when…
- You want to create computer generated graphs and diagrams for publishing on the web.
Don't use SVG when…
- You need a file format for a print workflow.
AI
AI is a proprietary vector image format that stands for Adobe Illustrator. The format is based on both the EPS and PDF standards developed by Adobe. Like those formats, AI files are primarily a vector-based format, though they tin can also include embedded or linked raster images. AI files can be exported to both PDF and EPS files (for easy reviewing and printing), and besides JPEG, PNG, GIF, TIFF and PSD (for web use and further editing).

Yous should apply an AI when…
- You lot need to edit a vector design . AI files let you to move and change every unmarried element in your pattern with just a click or two.
- You need to create a logo, icon or make mascot . Every vector shape and line created in Illustrator tin can be blown up to any size, which makes it platonic for images that need to be used in many different means.
- Yous want a one-page print piece . Illustrator is perfect for posters, business cards, flyers and notecards that can be combined with other raster images.
- You need to fix type for a logo. Illustrator's typesetting features are incredibly powerful, enabling any text to be stretched, skewed and transformed whatsoever way imaginable.
Don't use an AI when…
- Yous need to edit images. If a raster image (photo or artwork) is existence used in a composition, Illustrator has a limited number of tools to edit that epitome directly. Photoshop (PSD files) can make more comprehensive adjustments similar color, contrast and brightness.
Want to find a designer who can create all the correct file types?
Our designers tin can do that!
Source: https://99designs.com/blog/tips/image-file-types/
0 Response to "how to know what software i use to create a image file"
Enregistrer un commentaire